Easy Custom Contact Forms
- Easily create clean, valid HTML forms, no PHP skills required * Add your form fields and it does the rest.
- Unlimited responsive Bootstrap v4 forms, resulting in auto-generated, nicely formatted HTML emails.
- Supports text, textarea, select, datalist, checkbox, switch, radio, password, tel, number, date, time, color, file and hidden fields.
- Checkbox/Radio images and star ratings are also supported.
- Client and server-side validation. Local storage on fields is used in case of submission errors.
- Built-in protecton from spam bots. No captcha required.
- File attachments are optional. One attachment per form is permitted. Can be restricted to logged-in customers only.
- File attachments are securely renamed/uploaded to your server.
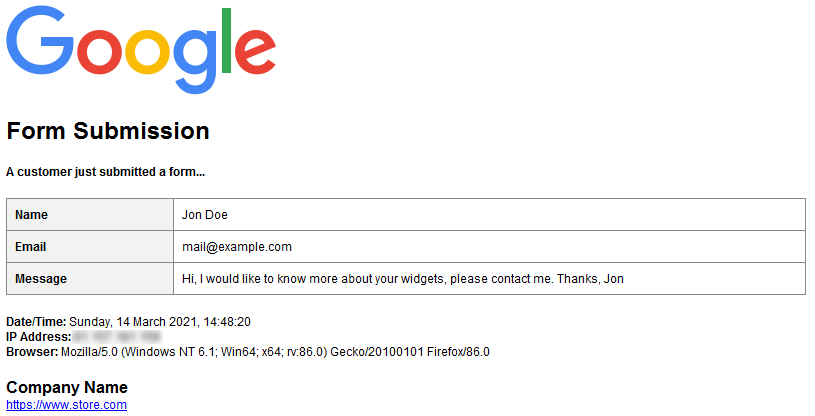
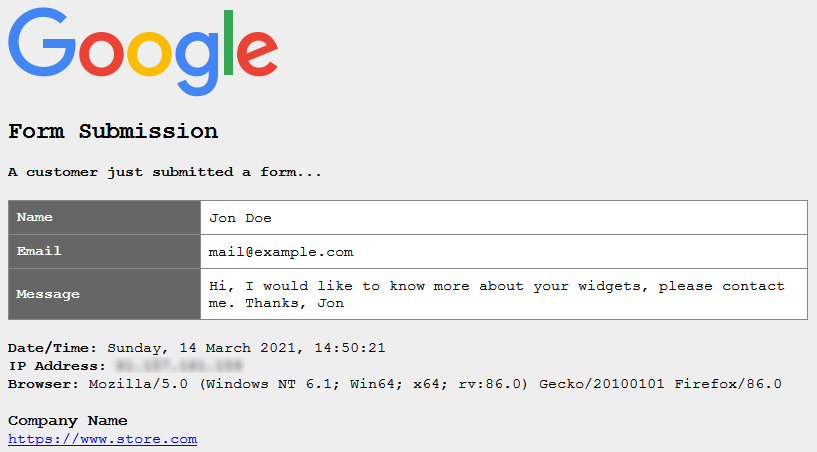
- 5 HTML email styles to choose from, or set your own custom styles. Emails should display fine in any email client.
- Optional email logo, header and footer HTML.
* Some basic knowledge of HTML form fields is helpful, but not essential.
Many Uses...
Basic Form | Modal Popup Form | Price Match Request Form | Contact Form Replacement | Customer Support Form | Multi-Step Form | Enquiry Form | Feedback Form | Order Form | Room Booking Form | Car Rental Form | Questionnaire | Job Application Form | Satisfaction Survey | Complaint Form | Image Picker Form | License Agreement Form | Polls | Surveys
Demo Form Fields Purchase $49 Download v1.05
16th June 2021 - v1.05 - New datalist fields (text field autocomplete), which can also use the custom select options.
15th May 2021 - v1.04 - New custom selects - days (01-31), months (01-12), years (2021-1900). Hours and minutes updated.
9th April 2021 - v1.03 - New star rating field added, rating form added, categories custom select fixed.
How much does it cost?
It's a one-off payment of $49 . Use on as many stores as you wish. Open source. Free updates forever.
As of 31st July 2021, it's now included FREE.
Creating custom forms from scratch can waste time, and sometimes be costly if you don't know how to make them, or need to hire someone to do the coding. This is self-hosted and super-lightweight. No need to rely on any cloud-based form app or service.
Can I add more than one form to the same page?
Yes, as many as you like, but don't add too many. Forms will work fine inside tabs, accordions or modal popups.
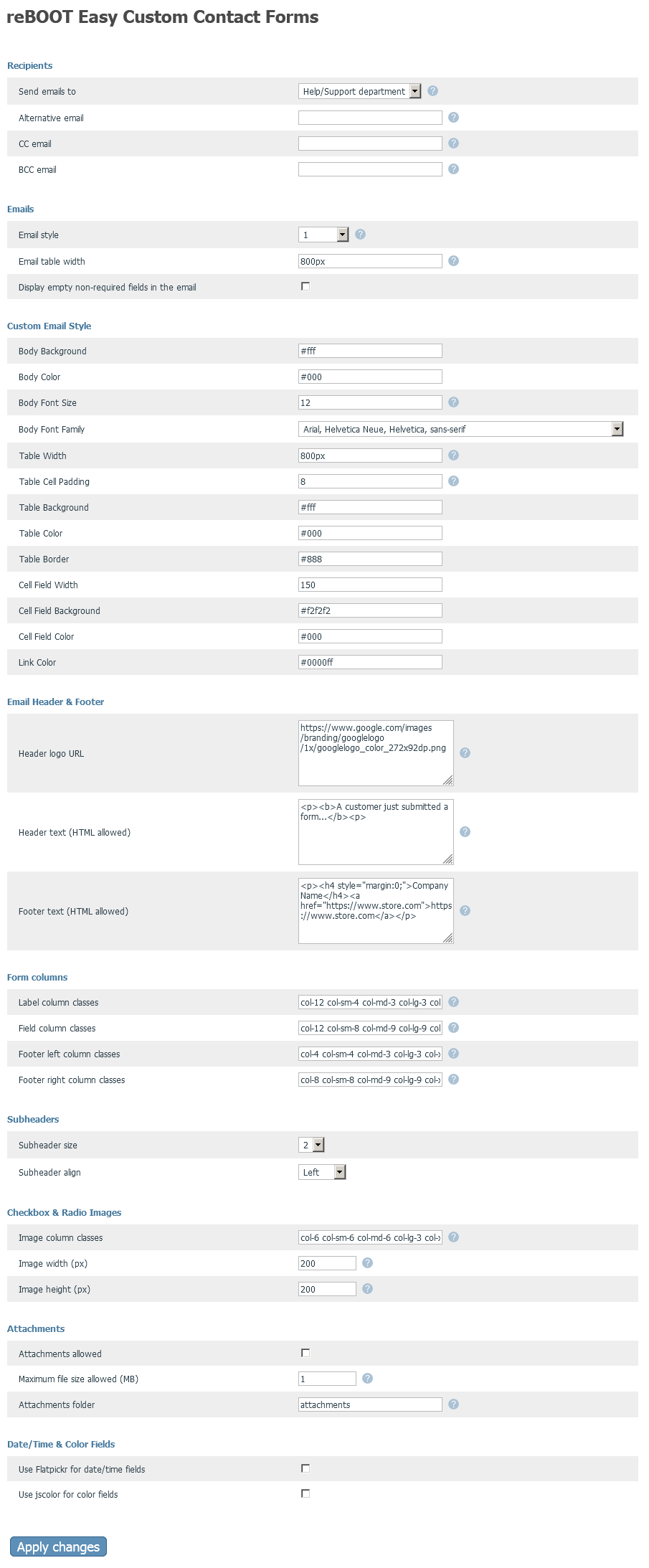
How can I edit the email styles?
In the module settings, you can set the email style to 'Custom' and tweak the custom style fields below.
Or you can modify the default 1-5 styles in /forms/config.php.
Are selects with a 'multiple' attribute supported?
Not at present, but you could use checkbox fields instead.
Are 'range' type fields supported?
Not at present, but get in touch if you really need them.
Can I use <datalist> tags?
Yes, we implemented them June 16th 2021 (v1.05).
Can I build a form on my live store, without visitors seeing it?
You can use the following code, so that only your IP address can view it...
{if $smarty.server.REMOTE_ADDR eq "11.22.33.44"}
{include file="forms/my_form.tpl"}
{/if}Or, you can use code like this...
{if $smarty.get.testing eq "y"}
{include file="forms/my_form.tpl"}
{/if}Then access your page like https://store.com/your_page.html?testing=y
Can I display a form in a popup/modal?
Yes, click the Pre-Made Forms menu button above.
How can I add a form to an existing static page?
Just edit your static page in the normal way and insert your {include file="forms/my_form.tpl"} code to it.
Or, find the HTML page in /skin/common_files/pages/en/ and insert your {include file="forms/my_form.tpl"} code to it.
While testing my form, some form fields and/or form names are not updating, why?
On the form, try clicking the 'Reset' button, which should clear out any field values held in local storage.
Failing that, try clearing your X-Cart template cache.
Is the module available for stores that don't use reBOOT?
No, but if your X-Cart Classic store theme/template uses Bootstrap, we could possibly port it over for you.
Why is there an occasional unwanted blank space character in the emails?
It occasionally happens in old email clients. The generated email HTML is valid, so it's probably just a quirk in old email clients.
How can I view/manage the file attachments?
Attachments files are securely renamed and uploaded to the server. Only certain file extensions can be uploaded.
A link to the posted attachment will appear in the received email.
Be careful when opening attachments! Ensure you have decent anti-virus/anti-malware protection enabled!
To delete attachments from the server, you'll need to FTP into /forms/attachments/ (or whatever folder you have set in the module settings).
Can I add a Google map to my form?
Yes, example code...
{include file="custom/widgets/widget_map.tpl" address="Buckingham Palace, London" height="300" type="roadmap" zoom="15"}{include file="custom/widgets/widget_map.tpl" address="Stonehenge, Wiltshire" height="300" type="satellite" zoom="19"}
Map Types: roadmap | satellite | terrain | hybrid
Zoom Levels: 0-19/p>
Can I add a simple captcha field to my forms if I want?
Yes, get in touch and we'll show you how to add a text-based captcha field with challenge question.
We opted not to use reCAPTCHA, as there's simpler ways to prevent bot spam.
Why do I get a 404 error on form submission?
Make sure the permissions of the /forms folder are set to 755, and the PHP files within to 644.
Why are file attachments not uploading to the server?
Make sure the permissions of the /forms/attachments folder are set to 666.
Can I use 'floating' field labels?
No, they're not recommended from an accessibility standpoint.
Can I add an info section, such as Terms & Conditions?
Yes as of v1.02 you can use the following code, which adds an expandable info section...
{capture name=info}
Your info here...
{/capture}
{include file="forms/inc/info.tpl" title=$lng.lbl_terms_n_conditions content=$smarty.capture.info columns=$columns}Can you build a form for me?
Yes, get in touch with a list of the form fields you need.
Step 1
Download the zip file from your order invoice
The ECCF files are in the /ADDONS/X-Cart_reBOOT_[reDUX]_Easy_Custom_Contact_Forms_v1.05 folder.
Step 2
Upload the ECCF files from /upload to your store root folder.
Step 3
In Admin > Tools > Patch/Upgrade, apply the eccf_patch_install.sql SQL patch.
Step 4
In /admin/configuration.php
After...
Insert...
Step 5
In /skin/reboot/admin/reboot_admin_menu.tpl at the top, insert... (note, the code may already exist)
Step 6
In /skin/reboot/customer/service_js.tpl before...
{/capture}
{load_defer file="javascript_code" direct_info=$smarty.capture.javascript_code type="js"}Insert... (note, the code may already exist)
{if $active_modules.ECCF ne ""}
var form_alert_success_title = "{$lng.lbl_ECCF_alert_success_title}";
var form_alert_success_descr = "{$lng.lbl_ECCF_alert_success_descr}";
var form_alert_warning_title = "{$lng.lbl_ECCF_alert_warning_title}";
var form_alert_warning_descr = "{$lng.lbl_ECCF_alert_warning_descr}";
var form_alert_failed_title = "{$lng.lbl_ECCF_alert_failed_title}";
var form_alert_failed_descr = "{$lng.lbl_ECCF_alert_failed_descr}";
{/if}Step 7
In /skin/reboot/css/reboot.css at the bottom insert... (note, the code may already exist)
/* EASY CUSTOM CONTACT FORMS
-----------------------------*/
#alert_success, #alert_mandatory, #alert_failed { display: none; }
.h1_H0n3y { opacity: 0; position: absolute; top: 0; left: 0; height: 0; width: 0; z-index: -1; }
.image-checkbox[type=checkbox],
.image-radio[type=radio] { position: absolute; opacity: 0; width: 0; height: 0; }
.image-checkbox[type=checkbox] + img,
.image-radio[type=radio] + img { display: block; cursor: pointer; margin-bottom: 10px; }
.image-checkbox[type=checkbox]:checked + img,
.image-radio[type=radio]:checked + img { outline: 5px solid #28a745; }Step 8
In Admin > Tools > Maintenence click the Clear button underneath Clear X-Cart cache
Step 9
Go back to the Admin homepage/dashboard.
Then from the admin header menu, go to Forms > Settings and tailor the settings to your liking. Obviously change the Header logo URL.
Note, if editing the custom email styles, you can use colour names instead of HEX values. Click here for a list of colour names.
To quickly test the simplest of forms, include this Smarty code somewhere on your store... (eg. in a static page)
{include file="forms/basic.tpl"}It should look like this
You can create a form using your FTP client, or use the X-Cart Admin file manager.
If using FTP, forms should be uploaded to /skin/reboot/forms/.
Go to Admin > Forms > View/Edit Forms, under Create new file, enter a filename for your form, eg. my_form.tpl
Then click on the new file name to edit.
Copy the code below to the new file, which is the starting form template.
{*------------------ Header Start ------------------*}
{include file="forms/inc/header.tpl"}
{*------------------ Header End --------------------*}
{* Form Name *}
{include file="forms/inc/field.tpl" type="hidden" field="form-name" value="My Contact Form"}
{* Settings *}
{assign var="columns" value=true}{* Display form in 2 columns - true | false *}
{assign var="class" value=""}{* Additional form field class - form-control-sm | form-control-lg *}
{*------------------ Required Fields Start ---------*}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="text" field="url" label="URL" honeypot=true}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="text" field="name" label="Name" subheader="" align="" placeholder="" required=true maxlength="100" help="" prepend="" append=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="email" field="email" label="Email" subheader="" align="" placeholder="" required=true maxlength="100" help="" prepend="" append=""}
{*------------------ Required Fields End -----------*}
<p class="lead">Please complete the form below. Fields marked <span class="text-danger">*</span> are mandatory.</p>
<hr>
{*------------------ Fields Start ------------------*}
{*------------------ Fields End --------------------*}
{*------------------ Footer Start ------------------*}
{include file="forms/inc/footer.tpl"}
{*------------------ Footer End --------------------*}In the following code, change value="My Contact Form" to the name of your new form.
{include file="forms/inc/field.tpl" type="hidden" field="form-name" value="My Contact Form"}Name and Email fields are mandatory and already added. You will add your custom fields code between...
{*------------------ Fields Start ------------------*}
{*------------------ Fields End --------------------*}If you want to get creative, you can arrange your form fields any way you want, including in a Bootstrap grid layout
Before doing so, in your form, we suggest changing {assign var="columns" value=true} to {assign var="columns" value=false}
When you are ready to test, you can insert your form anywhere, including static pages...
{include file="forms/my_form.tpl"}While you are building/testing your form, you may need to clear the template cache in Admin > Tools > Maintenance
There are some useful pre-made forms, but if you would like us to setup a custom form for you, get in touch.
Some basic knowledge of HTML5 form fields is helpful, but setting up form fields is a fairly simple process.
Each form field must have a unique name (field="x"). Reserved field names: field="name", field="email", field="url"
For mandatory fields, use required=true.
Text
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="text"
field="text"
label="Text"
subheader=""
align=""
width=""
placeholder=""
required=false
maxlength="100"
help="Field help text."
prepend=""
append=""
readonly=false
hidden=false
}field="text" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces. Do not use field="name" or field="email" or field="url" as they are reserved field names.
label="Text" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Text" and set label="".
If you use a subheader, align="" can be left, center or right.
width="" can be left blank for 100% width, or any pixel value, eg. width="240".
You can use prepend="x" and append="x"
Textarea
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="textarea"
field="textarea"
label="Textarea"
subheader=""
align=""
width=""
placeholder=""
required=false
rows="5"
maxlength="500"
help="Field help text."
prepend=""
append=""
readonly=false
hidden=false
}field="textarea" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Textarea" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Textarea" and set label="".
If you use a subheader, align="" can be left, center or right.
width="" can be left blank for 100% width, or any pixel value, eg. width="240".
You can use prepend="x" and append="x"
The height of the field is set by rows="x"
Select
There are some pre-made select fields available, click the Custom Selects menu button above.
Eg. for countries. use custom="country".
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="select"
custom=""
field="select_1"
label="Select"
subheader=""
align=""
width=""
size=""
required=false
help="Field help text."
01option="Option 1" 01value="Option 1" 01selected=true
02option="Option 2" 02value="Option 2" 02selected=false
03option="Option 3" 03value="Option 3" 03selected=false
04option="Option 4" 04value="Option 4" 04selected=false
}field="select_1" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Select" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Select" and set label="".
If you use a subheader, align="" can be left, center or right.
width="" can be left blank to be full width, or "auto" (full-width on mobiles) or "auto-always"
size="" can be used (number).
You can have up to 30 options.
Datalist NEW
Datalists are text fields with auto-complete. As you type in the field, relevant options will display. They work similarly to select fields, as you can also use the pre-made custom select fields.
Eg. for world countries. use custom="country".
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="datalist"
custom=""
field="datalist_1"
label="Datalist"
subheader=""
align=""
width=""
required=false
help="Field help text."
01option="Option 1" 01value="Option 1" 01selected=true
02option="Option 2" 02value="Option 2" 02selected=false
03option="Option 3" 03value="Option 3" 03selected=false
04option="Option 4" 04value="Option 4" 04selected=false
}field="datalist_1" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Datalist" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Select" and set label="".
If you use a subheader, align="" can be left, center or right.
width="" can be left blank for 100% width, or any pixel value, eg. width="240".
You can have up to 30 options.
Checkbox
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="checkbox"
stacked=true
field="checkbox"
label="Checkboxes"
subheader=""
align=""
required=false
help="Field help text."
01option="Checkbox 1" 01value="Yes" 01checked=false
02option="Checkbox 2" 02value="Yes" 02checked=false
03option="Checkbox 3" 03value="Yes" 03checked=false
04option="Checkbox 4" 04value="Yes" 04checked=false
}field="checkbox" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Checkboxes" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Checkboxes" and set label="".
If you use a subheader, align="" can be left, center or right.
Use stacked=true for stacked checkboxes, or stacked=false for inline checkboxes.
You can have up to 20 options.
Checkbox Images
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="checkboximage"
stacked=false
field="checkbox_images"
label="Image Checkboxes"
subheader=""
align=""
required=false
help="Field help text."
01option="Image 1" 01image="http://placehold.it/200x200/c00/fff&text=1" 01title="Title 1" 01value="Yes" 01checked=false
02option="Image 2" 02image="http://placehold.it/200x200/0c0/fff&text=2" 02title="Title 2" 02value="Yes" 02checked=false
03option="Image 3" 03image="http://placehold.it/200x200/00c/fff&text=3" 03title="Title 3" 03value="Yes" 03checked=false
04option="Image 4" 04image="http://placehold.it/200x200/ccc/fff&text=4" 04title="Title 4" 04value="Yes" 04checked=false
}field="checkbox_images" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Image Checkboxes" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Image Checkboxes" and set label="".
If you use a subheader, align="" can be left, center or right.
You can have up to 20 options/images.
Default recommended image size is 200x200. You can change the dimensions in the module settings.
Switch
There's 3 types of switches available - switch / yesno / onoff
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="switch"
field="switch"
label="Switch"
subheader=""
align=""
value="Yes"
required=false
help="Field help text."
}{include file="forms/inc/field.tpl" columns=$columns class=$class
type="yesno"
field="yes_no_switch"
label="Yes / No Switch"
subheader=""
align=""
value="Yes"
required=false
help="Field help text."
}{include file="forms/inc/field.tpl" columns=$columns class=$class
type="onoff"
field="on_off_switch"
label="On / Off Switch"
subheader=""
align=""
value="On"
required=false
help="Field help text."
}field="X" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="X" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="X" and set label="".
If you use a subheader, align="" can be left, center or right.
Radio
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="radio"
stacked=true
field="radio"
label="Radios"
subheader=""
align=""
required=false
help="Field help text."
01option="Option 1" 01value="Option 1" 01checked=false
02option="Option 2" 02value="Option 2" 02checked=false
03option="Option 3" 03value="Option 3" 03checked=false
04option="Option 4" 04value="Option 4" 04checked=false
}field="radio" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Radios" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Radios" and set label="".
If you use a subheader, align="" can be left, center or right.
Use stacked=true for stacked, or stacked=false for inline.
You can have up to 20 options.
Radio Images
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="radioimage"
stacked=false
field="radio_images"
label="Image Radios"
subheader=""
align="center"
required=false
help="Field help text."
01option="Image 1" 01image="http://placehold.it/200x200/c00/fff&text=1" 01title="Title 1" 01value="Yes" 01checked=false
02option="Image 2" 02image="http://placehold.it/200x200/0c0/fff&text=2" 02title="Title 2" 02value="Yes" 02checked=false
03option="Image 3" 03image="http://placehold.it/200x200/00c/fff&text=3" 03title="Title 3" 03value="Yes" 03checked=false
04option="Image 4" 04image="http://placehold.it/200x200/ccc/fff&text=4" 04title="Title 4" 04value="Yes" 04checked=false
}field="radio_images" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Image Radios" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Image Radios" and set label="".
If you use a subheader, align="" can be left, center or right.
You can have up to 20 options/images.
Default recommended image size is 200x200. You can change the dimensions in the module settings.
Rating NEW
Radio star rating (1-5), with optional cancel button.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="rating"
cancel=true
field="rating"
label="Rating"
subheader=""
align=""
required=false
help="Field help text."
}
field="rating" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Rating" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Rating" and set label="".
Password
If you want to add a password field, the following is recommended...
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="password"
field="password_1"
label="Password"
subheader=""
placeholder=""
value=""
width=""
required=false
maxlength="100"
help="Field help text."
prepend=""
append=""
readonly=false
hidden=false
}{include file="forms/inc/field.tpl" columns=$columns class=$class
type="password"
field="password_2"
label="Confirm Password"
subheader=""
placeholder=""
value=""
width=""
required=false
maxlength="100"
help="Field help text."
prepend=""
append=""
readonly=false
hidden=false
}A check will be made to ensure both passwords entered match.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="email"
field="email_alt"
label="Email"
subheader=""
align=""
width=""
placeholder="Placeholder"
required=true
maxlength="100"
help="We'll never share your email with anyone else."
prepend="Prepend"
append="Append"
}field="email_alt" is the field name. Do not use field="email" as it's a reserved field name.
label="Email" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Email" and set label="".
If you use a subheader, align="" can be left, center or right.
width="" can be left blank for 100% width, or any pixel value, eg. width="240".
Phone
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="tel"
field="phone"
label="Phone"
subheader=""
align=""
placeholder="Placeholder"
value=""
required=false
maxlength="30"
help="Field help text."
prepend="Prepend"
append="Append"
}field="phone" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Phone" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Phone" and set label="".
If you use a subheader, align="" can be left, center or right.
Number
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="number"
field="number"
label="Number"
subheader=""
align=""
value="1"
min="0"
max="100"
step="1"
width="100"
required=false
help="Field help text."
prepend="Prepend"
append="Append"
}field="number" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Number" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Number" and set label="".
If you use a subheader, align="" can be left, center or right.
To use the +/- spinner component, change spinner=false to spinner=true
To accept decimals/floats, use step="any"
maxlength is ignored on number fields.
Date
Flatpickr can be used instead of native date fields. See the module settings to enable.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="date"
field="date"
label="Date"
subheader=""
align=""
placeholder="Placeholder"
value=""
width="200"
required=false
help="Field help text."
}field="date" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Date" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Date" and set label="".
If you use a subheader, align="" can be left, center or right.
Time
Flatpickr can be used instead of native time fields. See the module settings to enable.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="time"
field="time"
label="Time"
subheader=""
align=""
placeholder="Placeholder"
value=""
width="100"
required=false
help="Field help text."
}field="time" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Time" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Time" and set label="".
If you use a subheader, align="" can be left, center or right.
Color
jscolor can be used instead of native color picker fields. See the module settings to enable.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="color"
field="color"
label="Colour Picker"
subheader=""
align=""
value=""
width="200"
required=false
help="Field help text."
}field="color" is the field name. It must be unique, lowercase and include underscores or hyphens instead of spaces.
label="Colour Picker" is the field label. It can be anything you like.
If you want a subheader instead of a label, use subheader="Colour Picker" and set label="".
File
To allow file attachments, first ensure you have the Attachments allowed setting checked in the module settings.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="file"
login_required=true
label="File"
subheader=""
align=""
width=""
required=false
help="Field help text."
}You can only have one attachment per form.
By default only JPG, JPEG, PNG, GIF, ZIP, RAR, PSD, PDF files are accepted.
Agree
A checkbox that must be checked by the user.
{include file="forms/inc/field.tpl" columns=$columns class=$class
type="agree"
label=" "
text="I agree to the terms and conditions" help=""
}You can can also include a terms & conditions accordion info box above the field...
{capture name=info}
Your info here...
{/capture}
{include file="forms/inc/info.tpl" title=$lng.lbl_terms_n_conditions content=$smarty.capture.info columns=$columns}Ready made Select dropdowns. Note custom="x". If you want to tweak the options, see /skin/reboot/forms/custom/
Title / Salutation
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="title" field="title" label="Title" subheader="" align="" width="auto-always" required=false help=""}Categories (Dynamic from X-Cart Categories, 2 Levels Only)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="categories" field="category" label="Category" subheader="" align="" width="auto-always" required=false help=""}World Countries (Dynamic from X-Cart Countries)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="country" field="country" label="Country" subheader="" align="" width="auto-always" required=false help=""}European Countries
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="europe" field="country" label="Country" subheader="" align="" width="auto-always" required=false help=""}US States
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="state" field="state" label="State" subheader="" align="" width="auto-always" required=false help=""}UK Counties (England/Wales/Scotland/N. Ireland)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="county" field="county" label="County" subheader="" align="" width="auto-always" required=false help=""}Days of the Week (Monday-Sunday) (language labels)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="day" field="day" label="Day" subheader="" align="" width="auto-always" required=false help=""}Days of the Month (01-31)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="day_number" field="day" label="Day" subheader="" align="" width="auto-always" required=false help=""}Months (January-December) (language labels)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="month" field="month" label="Month" subheader="" align="" width="auto-always" required=false help=""}Months (01-12)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="month_number" field="month" label="Month" subheader="" align="" width="auto-always" required=false help=""}Years (2021-2030)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="year" field="year" label="Year" subheader="" align="" width="auto-always" required=false help=""}Years (2021-1900)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="years" field="year" label="Year" subheader="" align="" width="auto-always" required=false help=""}Hours (00-23)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="hour" field="hour" label="Hour" subheader="" align="" width="auto-always" required=false help=""}Minutes (00-59)
{include file="forms/inc/field.tpl" columns=$columns class=$class type="select" custom="minute" field="minute" label="Minute" subheader="" align="" width="auto-always" required=false help=""}If you need a custom select built, just get in touch.
Basic Form | Modal Popup Form | Price Match Form | Site Ratings | Contact Form Replacement | Customer Support Form | Multi-Step Form | Enquiry Form | Feedback Form | Order Form | Room Booking Form | Car Rental Form | Questionnaire | Job Application Form | Satisfaction Survey | Complaint Form | Image Picker Form | License Agreement Form | Polls | Surveys
{include file="forms/inc/header.tpl"}
{include file="forms/inc/field.tpl" type="hidden" field="form-name" value="Enquiry Form Submission"}
{assign var="columns" value=true}
{*------------------ Required Fields Start --------------------*}
{include file="forms/inc/field.tpl" columns=$columns type="text" field="url" label="Url" honeypot=true}
{include file="forms/inc/field.tpl" columns=$columns type="text" field="name" label="Name" required=true maxlength="100"}
{include file="forms/inc/field.tpl" columns=$columns type="email" field="email" label="Email" required=true maxlength="100"}
{*------------------ Required Fields End --------------------*}
{include file="forms/inc/field.tpl" columns=$columns type="textarea" field="message" label="Message" required=true rows="5" maxlength="500"}
{include file="forms/inc/footer.tpl" columns=$columns}<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleForm">Launch Form</button>
<div class="modal fade" id="exampleForm" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Example Form</h5>
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
{include file="forms/inc/header.tpl"}
{include file="forms/inc/field.tpl" type="hidden" field="form-name" value="Modal Form Submission"}
{assign var="columns" value=true}
{*------------------ Required Fields Start --------------------*}
{include file="forms/inc/field.tpl" columns=$columns type="text" field="url" label="Url" honeypot=true}
{include file="forms/inc/field.tpl" columns=$columns type="text" field="name" label="Name" required=true maxlength="100"}
{include file="forms/inc/field.tpl" columns=$columns type="email" field="email" label="Email" required=true maxlength="100"}
{*------------------ Required Fields End --------------------*}
{include file="forms/inc/field.tpl" columns=$columns type="textarea" field="message" label="Message" required=true rows="5" maxlength="500"}
{include file="forms/inc/footer.tpl" columns=$columns}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-light border" data-dismiss="modal">{$lng.lbl_close}</button>
</div>
</div>
</div>
</div>This is for your product page. PREVIEW
{include file="forms/inc/header.tpl"}
{include file="forms/inc/field.tpl" type="hidden" field="form-name" value="Price Match Form Submission"}
{assign var="columns" value=true}
<h3 class="text-center">Seen it cheaper{if $product.taxed_price} than <span class="text-success">{currency value=$product.taxed_price}</span> {/if}?</h3>
<p class="text-center">Complete the form below and we may be able to match or beat the price...</p>
<hr>
{*------------------ Required Fields Start --------------------*}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="text" field="url" label="Url" honeypot=true}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="text" field="name" label="Name" subheader="" placeholder="" required=true maxlength="100" help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="email" field="email" label="Email" subheader="" placeholder="" required=true maxlength="100" help="We'll never share your email with anyone else."}
{*------------------ Required Fields End --------------------*}
{if $main eq "product"}
{include file="forms/inc/field.tpl" type="text" field="product_name" value=$product.product|escape readonly=true hidden=true}
{include file="forms/inc/field.tpl" type="text" field="product_sku" value=$product.productcode|escape readonly=true hidden=true}
{include file="forms/inc/field.tpl" type="text" field="product_price" value=$product.price|escape readonly=true hidden=true}
{include file="forms/inc/field.tpl" type="text" field="product_url" value="`$https_location`/product.php?productid=`$product.productid`" readonly=true hidden=true}
{/if}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="text" field="competitor_url" label="URL of the product" subheader="" placeholder="https://" required=true maxlength="300" help="Must be a valid URL to the competitor's product page that displays the price and stock level"}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="number" spinner=false field="competitor_price" label="Enter the lower price" subheader="" value="" width="100" min="1" max="9999" step="any" required=true help="" prepend="$"}{* $ | £ | € *}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="textarea" field="comments" label="Additional information" subheader="" placeholder="" required=false rows="3" maxlength="500" help=""}
{capture name=info}
<ol>
<li>We'll match against any other retailer store or website price including coupon discounts</li>
<li>We'll match the prices of any products (not delivery services) where we can check the price and stock level</li>
<li>Our competitor's product must be the identical model and specification as ours</li>
<li>Both us and the competitor must have the product in stock and ready for delivery</li>
</ol>
{/capture}
{include file="forms/inc/info.tpl" title=$lng.lbl_terms_n_conditions content=$smarty.capture.info columns=$columns}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="agree" label=" " text="I agree to the Terms & Conditions" help=""}
{include file="forms/inc/footer.tpl" columns=$columns}{include file="forms/inc/header.tpl"}
{include file="forms/inc/field.tpl" type="hidden" field="form-name" value="Enquiry Form Submission"}
{assign var="columns" value=false}
<p class="lead text-center font-weight-bold">Please take a short moment to rate our website...</p>
{*------------------ Required Fields Start --------------------*}
{include file="forms/inc/field.tpl" columns=$columns type="text" field="url" label="Url" honeypot=true}
{include file="forms/inc/field.tpl" columns=$columns type="text" field="name" label="" subheader="Name" align="center" required=true maxlength="100" width="400"}
{include file="forms/inc/field.tpl" columns=$columns type="email" field="email" label="" subheader="Email" align="center" required=true maxlength="100" width="400" help="We'll never share your email with anyone else."}
{*------------------ Required Fields End --------------------*}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="general_design" label="" subheader="General Design" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="loading_speed" label="" subheader="Loading Speed" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="category_choices" label="" subheader="Category Choices" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="product_choices" label="" subheader="Product Choices" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="value_for_money" label="" subheader="Value For Money" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="ease_of_checkout" label="" subheader="Ease of Checkout" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="shipping_options" label="" subheader="Shipping Options" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="customer_service" label="" subheader="Customer Service" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="rating" cancel=false field="after_sales_support" label="" subheader="After Sales Support" align="center" value="" required=false help=""}
{include file="forms/inc/field.tpl" columns=$columns class=$class type="textarea" field="comments" label="" subheader="Comments" align="center" required=false rows="4" maxlength="500" width="600" help="If you have any comments or suggestions on how we can improve, please let us know!"}
<p class="lead text-center font-weight-bold">Thank you for your time!</p>
{include file="forms/inc/footer.tpl" columns=$columns}© 2013-2026 xcartmods.co.uk