X-Cart (Classic) is fast, secure and reliable PHP/MySQL shopping cart software that's been around since 2001 and developed by Qualiteam. The reBOOT 'reDUX' template is compatible with X-Cart Classic v4.7.12 and above.
It's a fully customisable template/skin/theme for X-Cart Classic, with lots of features and options, enabling you to setup a mobile-friendly store quickly and cost effectively.
It's based on the world's most popular front-end open source CSS and JS toolkit, Bootstrap v4.6.2.
It's built for speed and search engine optimisation. From our tests, you can achieve high organic search engine listings with little effort.
First released in 2013, reBOOT has been a tried, tested and trusted template for hundreds of businesses around the world.
The Standard Licence costs $99 (one time fee) which entitles you to use the template on a single store - ideal for startups.
The Developer Licence costs $199 (one time fee) which entitles you to use the template on multiple stores - ideal for agencies and freelancers.
The prices include free basic support via live chat, email or ticket system and free updates whenever available.
If you'd like us to install it, we charge $50 per store, which includes basic setup, addons and theme tweaking.
If you'd like us to assist you further with building your store, please contact us for a quote.
No, updates will always be available free of charge. When available, you can simply re-download the files from your order details page.
reBOOT has been designed to be feature-rich, yet lightweight. Performance depends a lot on your server. We can advise if you want to speed up your store further.
Without any content loaded, pages weigh in at under 500k (with speedup tools and compression enabled). Demo.
We recommend being economical with categories, disable any unnecessary modules, and you should always optimise your images.
Yes, you can use any CDN... Cloudflare, KeyCDN, CDNSun etc.
However, it will require some modifications to core X-Cart files. We can make the necessary changes for a small fee. Contact us for information.
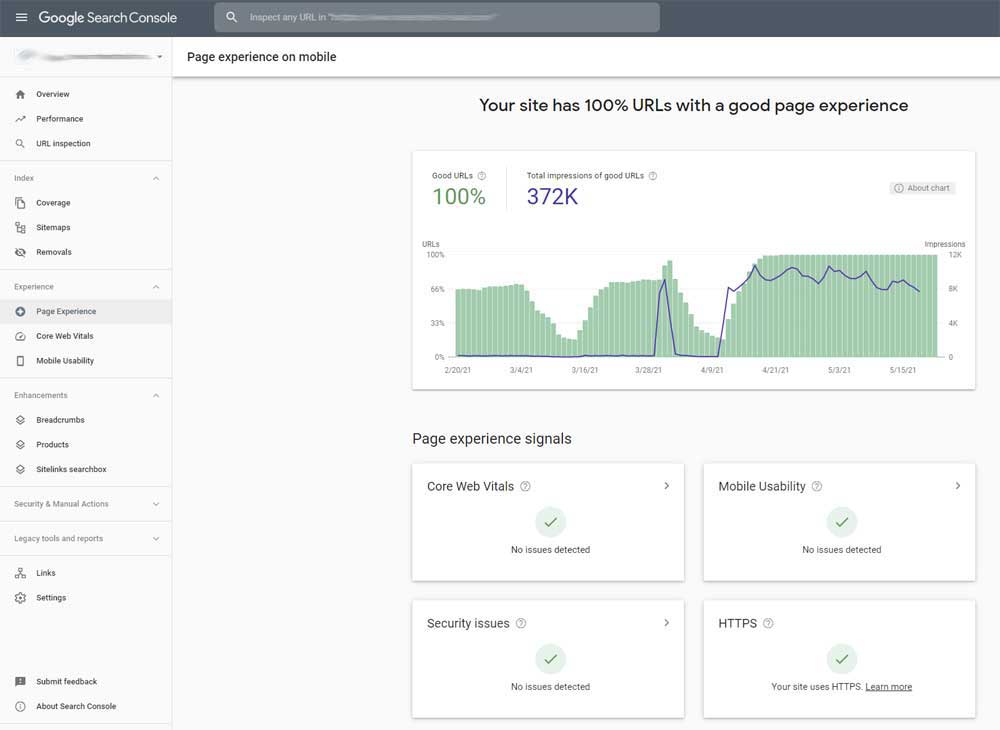
You should achieve high performance with the Google 'Core Web Vitals' and 'Mobile Usability' metrics, however a lot does depend on your content, server speed, configuration etc.. The following screenshot is from one of our valued customers...

For SEO, a 100% score in Lighthouse is easily achievable.
In March 2020, the reBOOT template was completely rewritten, and due to the time invested in development we've had to release it as a new, separate product.
reDUX is based on the latest Bootstrap v4.6.2. The old version uses Bootstrap v3.4.1.
We have brought reBOOT up-to-date for 2026 with many enhancements and improvements.
We intend to keep developing and supporting this template for as long as we possibly can.
We also have plans to release other X-Cart Classic templates in 2021.
Yes, but due to the nature of custom templates, you cannot simply overwrite your existing template.
New files, template settings and PHP edits will need to be applied, but the process is fairly simple...
- Reverse the installation of your current template (remove the reBOOT Smarty & PHP modifications).
- Remove the reBOOT PHP files if you can.
- Move the /skin/reboot/ folder into /skin_backup/
- Install reBOOT reDUX *
* Some database table columns may need to be deleted prior to the install. Contact us for advice, or if you'd like us to perform the upgrade.
The same applies if you are upgrading from the X-Cart Ultra Template (/skin/ultra/).
If you have purchased any template from us before and are thinking of purchasing the reBOOT 'reDUX' template, contact us for a discount.
Due to the open-source nature of the template, we do not offer a trial or demo at this time. It's been many years in development and we're confident you'll be pleased with it's features and performance. Please feel free to contact us with any questions.
Yes, we can assist with any X-Cart related requirements at a very competitive price. Feel free to get in touch for a quote.
An extended support package is available at $199, which gives you unlimited priority support for 3 months (limited slots available).
If you are capable of installing the template, or able to find someone who can, it'll give you most of what you need to start successfully selling online with X-Cart.
To customise further, you should have at least basic knowledge of Smarty, HTML, CSS etc.
Much of the 'look and feel', layout etc. can be customized via the template settings, without any coding.
You may need to hire a developer, to customize the template further, or extend the template with addons, modules or modifications.
We can provide you with most, if not all the help you need.
If you have purchased any template or mod from us in the past, contact us for a discount.
reBOOT is available for X-Cart Classic v4.7.12+ stores only. It's built for store owners who do not yet wish to make the leap to v5.x.
X-Cart v5.x is an entirely different platform with different code architecture. We have no immediate plans to convert it to v5.x.
There are numerous templates available for X-Cart v5.x, but none that we know of that have the features and quick-start capability of reBOOT.
In addition, there are no ongoing costs with reBOOT, unless you wish to purchase extra support from us, or addons from the marketplace.
Yes, you should use the highest v7.4.x PHP version available on your hosting.
PHP v8.x is not yet supported, but we expect it will be supported sometime around mid 2021.
EDIT: Due to the unfortunate halt in X-Cart Classic development by Qualiteam, PHP v8.x support is unlikely to happen anytime soon.
No, it's entirely open-source.
Most likely, yes, but a lot depends on your server capability. Category menu caching needs to be disabled, but we have put some optional settings in to limit the category menu levels, in case you experience any slowdown.
If you have specific category display requirements, we recommend you contact us first.
Most bundled modules have been tested, or at least tried out. Others include...
- Feature Comparison
- Product Wizard / Configurator
- MultiCurrency
- Hot Products (New Arrivals, On Sale, Previously Ordered Products)
- Refine Filters (UPDATED 12/5/21)
- Abandoned Cart Reminder (recommended)
- Don't Miss Out
- Sales Advisor
- Stripe Apple Pay
The XPDF Invoices module has not been tested yet, although it seems to work fine for some of our customers.
The POS (Point of Sale) module has not been tested, as we do not have the necessary hardware to test it with. If you need it, get in touch.
We do not recommend using the Popup Anywhere and Exit Offers modules.
The Infinite Scroll module will never be integrated, as the general concensus is, it's bad design practise. Fine for social media, not for ecommerce.
The Social Login module (Janrain) has never worked for us, but if you want it, get in touch.
We do not support MagicToolbox.com X-Cart modules.
If you want us to test any specific modules, including third-party ones, or have found a bug somewhere, please get in touch.
Yes, but the old version has gone into 'sunset' mode, meaning that it will not get any more new features.
We recommend modernizing your store with the new reBOOT reDUX.
Most modern browsers are supported, including Firefox, Chrome, Edge (including Edge Chromium), Opera, Safari etc.
Limited support for IE11 and below (polyfills used). An alert will appear for IE users encouraging them to upgrade, or use a better browser.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. It has a responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Advantages of Bootstrap:
- Easy to use: Anybody with just basic knowledge of HTML and CSS can start using Bootstrap
- Responsive features: Bootstrap's responsive CSS adjusts to phones, tablets, and desktops
- Mobile-first approach: In Bootstrap, mobile-first styles are part of the core framework
- Browser compatibility: Bootstrap 4 is compatible with all modern browsers
Incidentally, X-Cart v5.x uses the older Bootstrap v3.3.7.
Bootstrap is used by some of the biggest and most successful companies on the web, including Twitter, Walmart and Alibaba.
Alternative frameworks are Foundation, Materialize, Bulma and Tailwind, but these are less popular.
We keep the original Bootstrap CSS file intact, and use an override CSS file for tweaks. That means we can upgrade to future Bootstrap versions easily.
No, reBOOT will stick with Bootstrap v4.6.x. But, we'll be releasing a brand new Bootstrap v5 based template in 2021!
Your feedback is important and helps us improve the template, so please contact us with any ideas or suggestions.
Please report bugs, or send ideas, feature requests etc. here.
Post a quick testimonial on our site.
Post a review of the template on your blog or site. Let us know and we'll reciprocate with a link back.
Money donations can be made here.
Go to the support page and enter your order ID to find your order invoice, which contains the download link.
If you still can't download, we may need to prolong your download link. Please contact us quoting your four digit order ID.
- Check the latest PHP logs in
/var/log - Double-check you've uploaded all template files and folders correctly.
- Do a template audit, in case there's invalid Smarty code somewhere -
Admin > reBOOT > Check TPL Syntax
Or, if your store is not live or closed, you can display PHP errors on screen, by editing /config.php (make a backup first!) ...
Set $debug_mode = 3; and uncomment #define('DEVELOPMENT_MODE', 1);
If you can't solve, feel free to contact us. We may ask for X-Cart Admin and/or FTP access.
As of v4.7.12.4, released 22nd Dec 2020, you can deploy the template CSS and JS assets in two ways. Click here for details.
It might be because you're using Minify and your store is in a subfolder. See the following line in /min/.htaccess
Eg. if your store resides in /store, change to...
The custom category menus require the menu cache to be off. To hide the message...
In /admin/main.php
REPLACE...
WITH...
If you have hundreds of categories and experience any slowdown, you can limit the header category menu levels in the template settings, and sidebar category menu levels in the Flyout Menus module settings.
Please contact us with as much info as possible and we'll get back to you ASAP. We may ask for X-Cart Admin and/or FTP access.
Please contact us. Bug reports must include steps for us to reproduce the issue. Provide screenshots if necessary.
Include your specific browser and operating system details also.
Please contact us with your requirements and we'll provide you a quote.
We may not charge for small changes. If they are good enough, we may add them to the codebase.
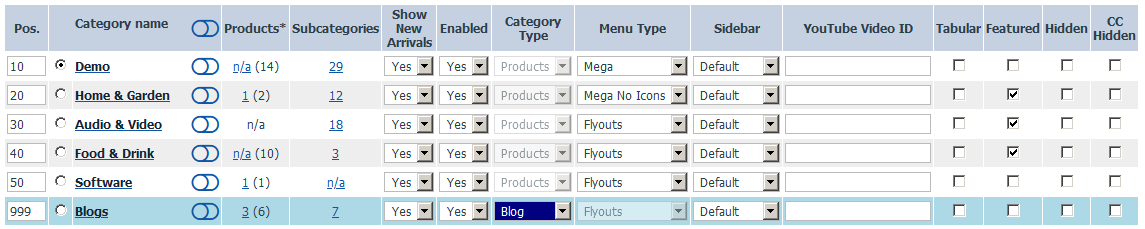
Blog posts are essentially products in disguise.
You simply assign ONE parent category as your blog category. You can add blog subcategories if you wish.

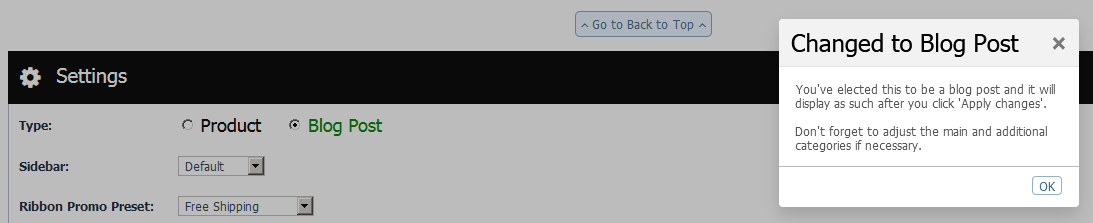
Then in the product modify pages, you can assign products to be a blog post, and set the blog category / subcategory.

The blog templates are in /skin/reboot/custom/blog/
The built-in blog has many advantages over using Wordpress...
- There's none of the security risks associated with Wordpress
- You can add the same content to posts as you can with products, eg. videos and files etc.
- Customers can add reviews/comments to posts in the same way as products
- Blog posts can be assigned to additional product categories
- Blog posts can show up in general product search results, so customers might find a useful article to read
- Blog posts can be defined as related (upselling) items for products, so act as support pages for your products
- You can set upselling products for each blog post, and have reciprocal links from products back to blog posts
- You may have a product as yet unreleased or coming soon. You can initially set it as a blog post, then change to a product when it's available for sale
You probably need to clear the X-Cart template cache.
It's probably due to "Do not check if templates are changed (Smarty compile_check)." being enabled in Admin > General Settings.
Try to keep your store as 'lean' as possible. Don't go overboard on the homepage. The template has a lot of features, but that doesn't mean you have to use them all.
Avoid shared hosting. While cheap to run, you'll be competing with other sites for server resources, which only will hurt your business in the long run.
A good indicator is the TTFB (time to first byte)... If it's over 0.5 seconds, then you need to think about moving server.
You should be using a VPS that supports HTTP/2 as a bare minimum, which are inexpensive these days.
Ensure you have GZIP compression enabled and are utilizing browser caching (.htaccess).
Ensure your images are well optimized (JPEGs are smaller file sizes than PNGs).
Avoid using social network sharing buttons and unnecessary third party trackers/analytic tools.
Disable un-used modules.
Block nuisance bots.
Use PHP v7.4+
If you're using the 'Image Verification' module, we understand it's no longer effective against spam bots.
You need to install the reCAPTCHA addon, including honeypots.
If you don't want to use reCAPTCHA, you should at least use honeypots as a bare minimum.
You should take measures to block certain traffic. Contact us anytime for security advice.

This means your reCAPTCHA keys are invalid or missing, get new keys here (reCAPTCHA v2).
Enter the keys at store.com/admin/configuration.php?option=reCAPTCHA
Use Smarty code like this to show an email link...
{mailto address=$config.Company.support_department subject="`$config.Company.company_name` Enquiry" text="`$lng.lbl_contact_us`" encode="javascript"}https://www.smarty.net/docsv2/en/language.function.mailto.tpl
They are in /skin/reboot/customer/reboot_css_assets.tpl and /skin/reboot/customer/reboot_js_assets.tpl.
If using Minify, they are in /min/groupsConfig.php
You can add the code to /skin/reboot/customer/third_party.tpl which will load at the bottom of the page.
Add &subject=The%20Subject to the end of the URL...
They are not supported at the moment. The lightbox has image zoom capability also, so you might want to try that instead. See the detailed images module settings.
This is fixed in the latest version (/skin/reboot/modules/One_Page_Checkout/ajax.checkout.js)
Yes, edit /skin/reboot/customer/main/ask_question.tpl and change false to true in...
{assign var="hide_phone" value=false}You can use a file comparison tool / DIFF tool. Popular ones are listed on the links page.
You can add this code to your root .htaccess file.
Contact us anytime for security advice.
For a 200x200 size QR code that links to your homepage...
If you are looking for a safe, ad-free QR code reader for Android, try this one by Trend Micro.
They are language labels, so search for lbl_promo_item_
You can display up to 10 messages/links.
The settings are in /skin/common_files/modules/Redactor/redactor.tpl
The documentation to change settings is available here.
It'll most likely be a folder permissions issue. Either that, or the destination folder(s) may not exist.
For the majority of servers, this won't occur, but ensure the following folders are writable (CHMOD 777) ...
/images/T.swap
/skin/reboot/images/backgrounds
/skin/reboot/images/promos
/skin/reboot/images/slides
/skin/reboot/images/uploads
Also ensure the folders in /uploads/ are writable.
The templates are in /skin/reboot/custom/header/
You can set the amount of columns and each column content in the template settings > theme.
The templates for each column content are in /skin/reboot/custom/footer/contents/
The footer column headings are language labels.
1) Apply this SQL patch...
REPLACE INTO xcart_config VALUES ('products_order','Select the order in which products should be displayed within a category','add_date','Appearance',110,'selector','orderby','productcode:lbl_sku\ntitle:lbl_product\norderby:lbl_default\nprice:lbl_price\nsales_stats:lbl_sales\nreview_rating:lbl_acr_sort_by_review_rating\nadd_date:lbl_date','','');2) In /include/search.php
AFTER...
INSERT...
THEN BEFORE...
INSERT...
In /skin/reboot/customer/main/products_t.tpl
After...
{foreach from=$products item=product name=products}Insert...
{* Skip blog posts *}
{if $product.blog eq "Y"}
{continue}
{/if}
{* /Skip blog posts *}Code was updated on 12th May 2021...
FIX Refine Filters now works correctly (no page refresh), when the RF module 'Instant products list update' setting is enabled. On tabulated product category listings, the page will refresh - Demo
You need to create a Smarty plugin. Create a new file - /include/templater/plugins/modifier.strstr.php
function smarty_modifier_strstr($string, $search) {
return strstr($string, $search);
}
?>
Then you can use...
{assign var="my_var" value="I Love Food"}
{if $my_var|lower|strstr:"foo"}Yes{/if}https://help.x-cart.com/X-Cart:How_to_Add_Facebook_Pixel_Code_to_X-Cart_Pages
You can also use this Smarty code to include the necessary code...
{include file="custom/facebook_pixel.tpl"}You add your Facebook Pixel ID at /admin/configuration.php?option=Facebook_Ecommerce
(The Facebook E-Commerce module needs to be enabled).
Simply use HTML hyperlink code like this...
<a href="/path/to/file.pdf" download>Download PDF</a>
You probably have a very large product catalog. It performs best on stores with less than 3k products. A lot also depends on your server capability. It may not perform well on shared servers.
We do have an alternative dynamic search mod, which can work well on larger stores. Click here for details.
Try the fix provided here.
This can sometimes happen if you change your store URL, eg. from www.mystore.com to mystore.com, or vice versa.
In your browser, clear the cookies for your store domain and try logging in again.
Failing that, the account in question my be disabled or suspended.
Edit /skin/reboot/css/bootstrap-overrides.css ...
.container { max-width: 1366px !important; }Edit /skin/reboot/js/reboot.js around line 413...
if ($('#body-container').hasClass('container-fluid')){
if (has_sidebar){
$list_cols = "col-12 col-sm-6 col-md-6 col-lg-6 col-xl-4 col-xxl-3";
} else {
$list_cols = "col-12 col-sm-6 col-md-6 col-lg-4 col-xl-3 col-xxl--5 col-xxxl--2";
}
} else {
if (has_sidebar){
$list_cols = "col-12 col-sm-6 col-md-6 col-lg-6 col-xl-4";
} else {
$list_cols = "col-12 col-sm-6 col-md-6 col-lg-4 col-xl-3";
}
}To make the products appear as two columns on mobiles, you'd change col-12 to col-6
Edit /skin/reboot/css/bootstrap-overrides.css near the top...
a { color: #007bff; text-decoration: none; background-color: transparent; }
a:hover { color: #0056b3; text-decoration: underline; }There are examples in the demo, and you can explore the code in your /skin/reboot/custom/reboot/ folder.
Examples and code are available here.
Use the powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, and dozens of predefined classes.
The full documentation is available here.
Valid HTML is as follows...
PICTURE is the preferred method...
Edit one of the following, depending on which type of sidebar you have enabled...
/skin/reboot/customer/sidebar_default.tpl
/skin/reboot/customer/sidebar_collapsible.tpl
/skin/reboot/customer/sidebar_custom.tpl
And the mobile-only sidebar if you have it enabled...
/skin/reboot/customer/sidebar_mobile.tpl
We suggest images that are 16:9 ratio format, eg. 1366x768
That way, they'll resize nicely on mobiles and match up with any slider videos you may have, which are usually 16:9 HD format.
For each slide, you can upload a smaller image for mobiles, eg. 575x323
Whichever image size you choose, we recommend keeping the same for all slides.
You can watermark an image here.
You can watermark images 'on-the-fly', using code like this... The demo is here.
Available classes - watermark-image-c (centered), watermark-image-br (bottom-right), watermark-text-c (centered), watermark-text-br (bottom-right)
Method 1 - using a copyright image, centered... (the images are in /skin/reboot/images/watermarks/)
Method 2 - using copyright text, positioned bottom-right...
This feature offers basic image protection. Obviously it's best to watermark your images to begin with, using your photo editing software, or our image watermark tool.
In the template settings see Theme > Body font stack and Theme > Headings font stack
You can use system font stacks or Google fonts, which are viewable here.
Google fonts do not add much overhead, and if already cached, should not affect page speed much.
If you want to optimise your site for speed, then we suggest not using Google fonts.
See /skin/reboot/css/bootstrap-overrides.css and look for .btn-primary
Favicons reside in /skin/reboot/images/icons and the template for them is /skin/reboot/customer/favicons.tpl
Favicomatic is a handy tool for generating them.
Lately, you do not need *loads* of favicons for different devices. A few will do.
For admin, the favicon is in the store root (favicon.ico).
There's dozens of PNG icons available, you can add/remove/re-order them in /skin/reboot/custom/widgets/widget_payment_icons.tpl
If you want to display them elsewhere, yout can use the code below...
{include file="custom/widgets/widget_payment_icons.tpl" type="images" noborder=true}Set noborder=false to add borders around the icons.
Alternatively, to use FontAwesome payment icons (only 8 available)...
{include file="custom/widgets/widget_payment_icons.tpl" type="icons" noborder=true}You can create a breakout DIV like this, which will stretch the entire screen width, even with a fixed layout...
Here's an advanced promo breakout DIV...
Examples here.
Yes, edit /skin/reboot/custom/mobile_modals.tpl and find...
{assign var="modal_size" value="sm"}Acceptable values are sm, md, lg and xl.
In your store root, edit /shop_closed.html
There's three styles provided, /shop_closed_1.html, /shop_closed_2.html and /shop_closed_3.html
See /skin/reboot/404/404_en.html
If not that, try /skin/common_files/404/404_en.html
Yes, edit the first line in /skin/reboot/customer/main/product_tabs.tpl
Align Left...
Align Center...
You can also change the alignment of the homepage product tabs by editing /skin/reboot/custom/home/welcome_products.tpl
Use a link like this...
cart.php?mode=add&productid=123&amount=1
...replacing 123 with the product ID.
Use this alternative breadcrumbs code in /skin/reboot/customer/bread_crumbs_desktop.tpl
Then comment out, or delete the breadcrumbs JSON-LD code in /skin/reboot/custom/json_ld.tpl
Yes, just change the language item txt_welcome_alt_title
We recommend adding your most important keywords.
If txt_welcome_alt_title is left empty, it'll revert to "Welcome to Your Store Name".
They are in /skin/reboot/custom/json_ld.tpl
They are in /skin/reboot/custom/meta_og.tpl
You can ping the search engines directly from the sitemap generation page (/admin/configuration.php?option=XML_Sitemap).
Or you can use the following URLs...
And...
As of 2022, Bing has changed the way you can Ping it (IndexNow) and you need an API key - See here for details.
This is highly recommended to avoid duplicate URLs.
In .htaccess...
Check the recommended .htaccess code here.
This is highly recommended to avoid duplicate URLs, but you must only choose ONE OPTION...
In .htaccess...
OPTION 1) SUPPRESS WWW.
OPTION 2) FORCE WWW.
Check the recommended .htaccess code here.
Suggested robots.txt code is available here (note the sitemap entries at the bottom).
If you wish to migrate from CDSEO to Clean URLs, there's a script available here.
You can disable CDSEO with this SQL patch...
UPDATE wcm_cdseo_config SET status = 0;
It's a long-standing X-Cart issue, due to the order X-Cart loads JS assets. It's not possible to fix. Try and ignore it.
Provided you get over 90% in GTMetrix (A grade), you'll be doing far better than most sites.
Try to keep your store as 'lean' as possible.
Ensure you've added our recommended .htaccess code to enable compression, file caching etc.
Images usually make up the bulk of page load, so ensure they are well optimized. Use JPEGs instead of PNGs, as they tend to be smaller file size.
Some big name websites host with Amazon Web Services (AWS), such as DuckDuckGo and Pinterest.
Some visitors may be using 'Alexa' or 'Siri' to perform a web search and found your site.
There are ways to block such traffic, get in touch for advice.
This is generally a positive thing, but it could mean that your site is a target for Google adwords advertisers.
Check the Change Googlebot crawl rate support page for info.
In /admin/reboot_images_sitemap.php try uncommenting line 8...
And try again.
In /skin/common_files/modules/XML_Sitemap/sitemap.tpl replace the code with this code, then regenerate your XML sitemap.
Missing dates will be replaced with the date/time you last generated the sitemap.
© 2013-2026 xcartmods.co.uk